ざっくりの工程
まず大前提として、日本語・アルファベットどちらも対応できること、そしてwindowsとMac双方で使用できるオープンタイプフォントでのフォント制作方法ということでご紹介させていただきます。
- フォントのラフを制作する
- イラストレーターでパスに起こす
- OTEditを使用して制作したパスをフォントデータに変換する
- 完成したフォントをコンテンツ販売ができるサイトに公開する
ざっくり、以上の4工程になります。
使用するものは、Adobeイラストレーターと武蔵システムOTEdit、必要に応じて方眼紙や筆記用具なども使用します。これから項目ごとに詳しく解説していきます。
武蔵システム 1ライセンス 18,000円(税込19,800円)
Adobeソフトはオンラインスクールに申し込んで学割でCC契約した方がお得です。普通に購入するより安くてオンライン講義も受けれるわけですから選ばない手はないですね。
フォントのラフを制作する
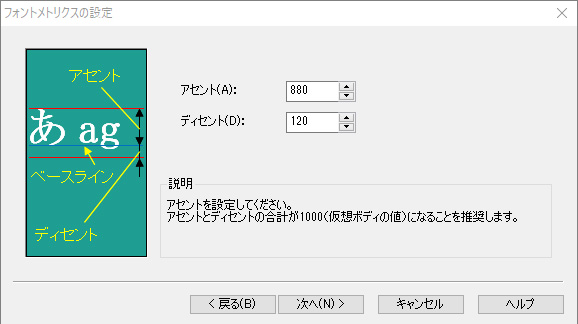
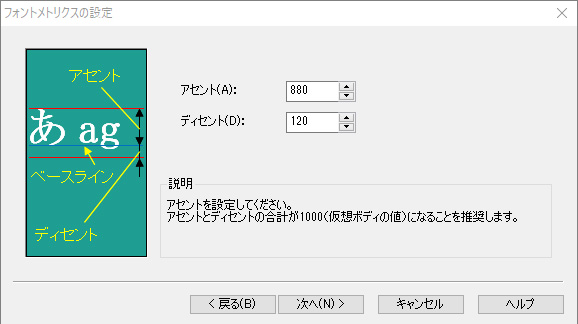
まず、フォントのラフを制作する所からです。手書きで作る場合は方眼紙を使うことを推奨いたします。OTEditのデフォの設定がアセント880のディセント120で正方形内に収まるように制作することが求められます。

以下の画像を見ていただければおわかりの通りベースラインを挟んで上がアセント、下がディセントになります。この比率でデザインするため方眼紙などのガイドがはいった用紙があるとラフがはかどります。

あとは、それをスキャンしイラレに読み込んでペンツール等を使用してパスにおこしていくわけです。
また、ラフを書かず直接イラレで制作することも出来ます。長方形ツールや円形ツールなどを使用した記号的な文字デザインなら直接イラレからはじめた方が速いかと思います。
イラストレータでパスにおこす
ラフの制作を終えたらそれを複合機などでスキャンし、イラレに読みこんでパスにおこしていきます。基本的にペンツールで下書きしたものをなぞっていく作業になります。長方形や円形ツールなども臨機応変に使い分けるときれいに出来上がると思います。アンカーポイントなるべく少なくを心がけ、パスは一筆書きのように全て結合されたパスにしあげてください。パスファインダを使用すると良いでしょう。
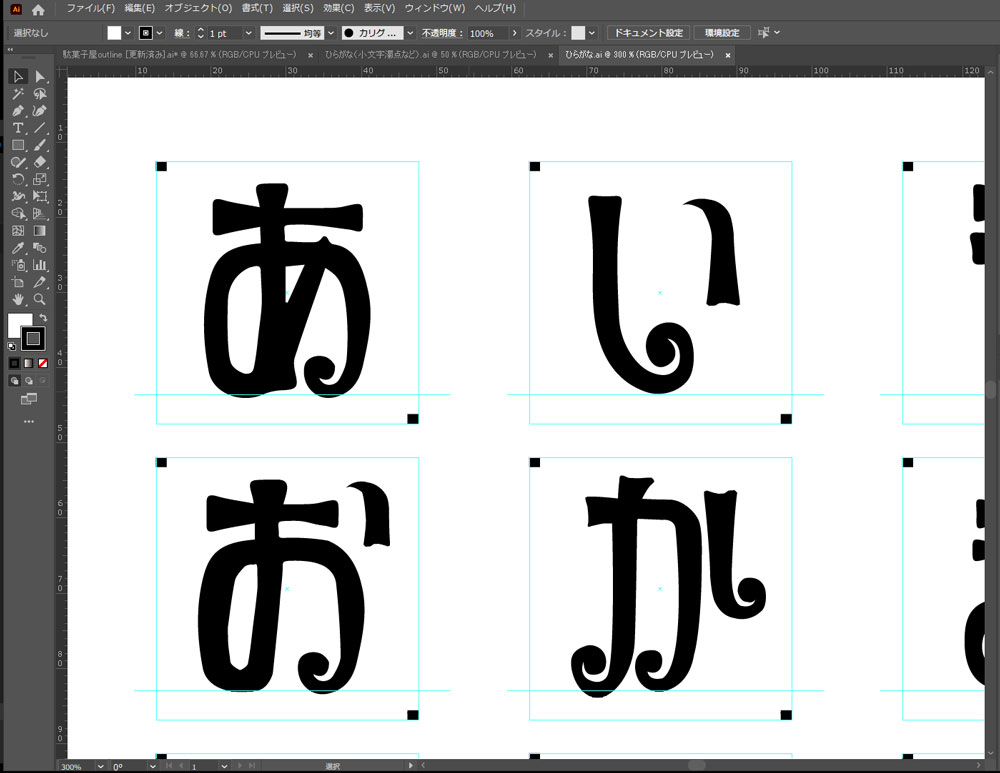
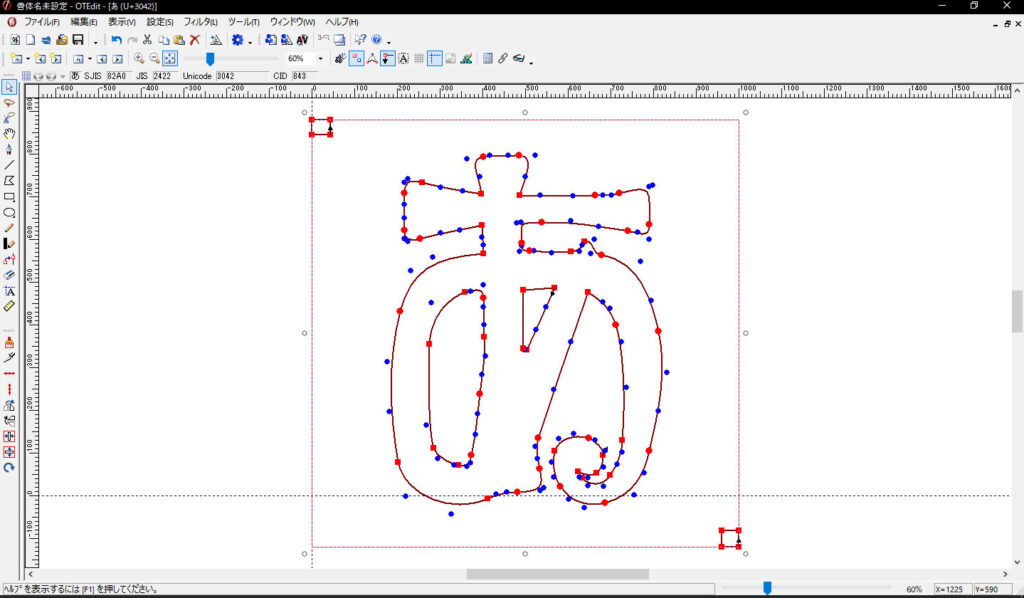
以下の画像ではイラレでパス化した文字になります。上記で触れたアセントとディセントの比率に合わせてガイドを引いてあります。グリッドなども使用すればより精密に線が引けるかと思います。(任意)
左上と右下の黒い点はOTEditにパスをコピペする際に縮尺がぴったりあうようにするためにつけています。点と文字を一緒にコピペすることで貼り付けたい所に正確な縮尺で収まってくれます。

OTEditを使用して制作したパスをフォントデータに変換する
パスをトレース出来ましたら、次はOTEditを起動していよいよフォントの制作にはいります。ライセンスのアクティベートはすでに行っているものとします。

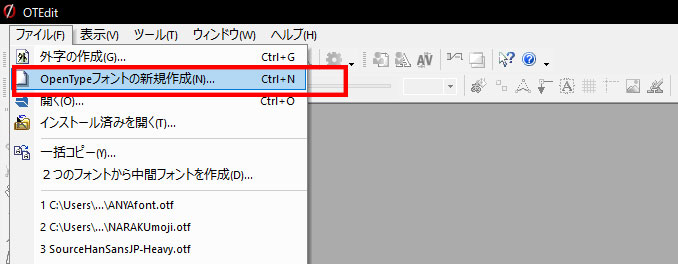
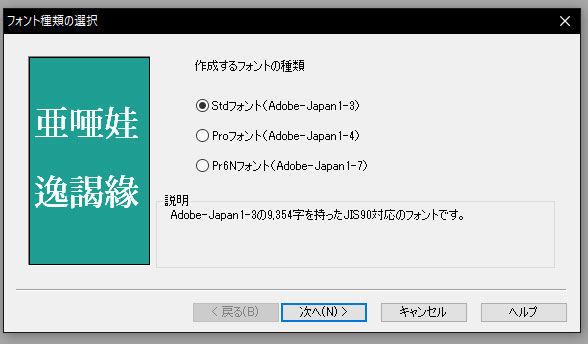
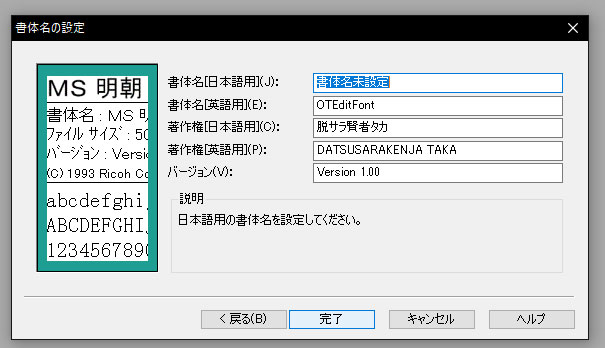
ファイルからOpenTypeフォントの新規作成を選び、以下画像の通りにすすめてください。

Std、Pro、Pr6Nからお好きなものを選びます。これらは何が違うかというとフォントデータに格納できる文字種の数が違います。もっとも少ないのがStdで、Pro、Pr6Nという順で数が増えていきます。個人でフォント制作するなら、漢字を網羅するのはとても至難の技なのでStdで問題ないでしょう。一生涯かけて何万文字にも対応した完成度の高いフォントを作りたいという方はPr6Nを選んでも良いかもしれません(笑)


最後に書体名を日本語用と英語用に2つ設定します。一つ注意点としてひらがなのみに対応したフォントを作った場合、イラレなどではひらがな表記でないとフォントの一覧にフォント名が表示されない場合があります。英語用の名前なら半角アルファベットを作ってないとフォント名が表示されないとかですかね。名前をつける際はそれらも踏まえて名付けましょう。

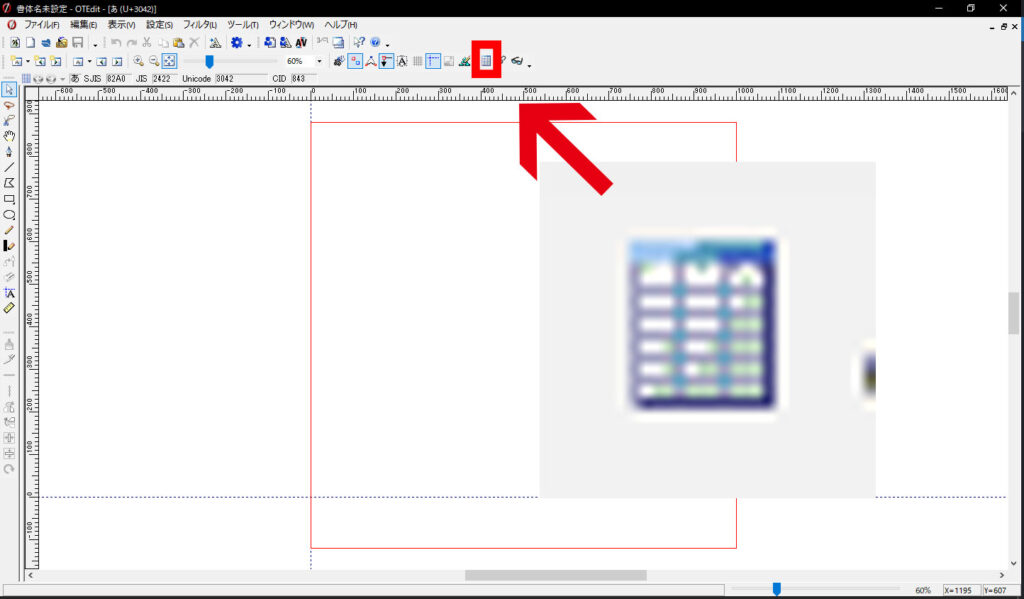
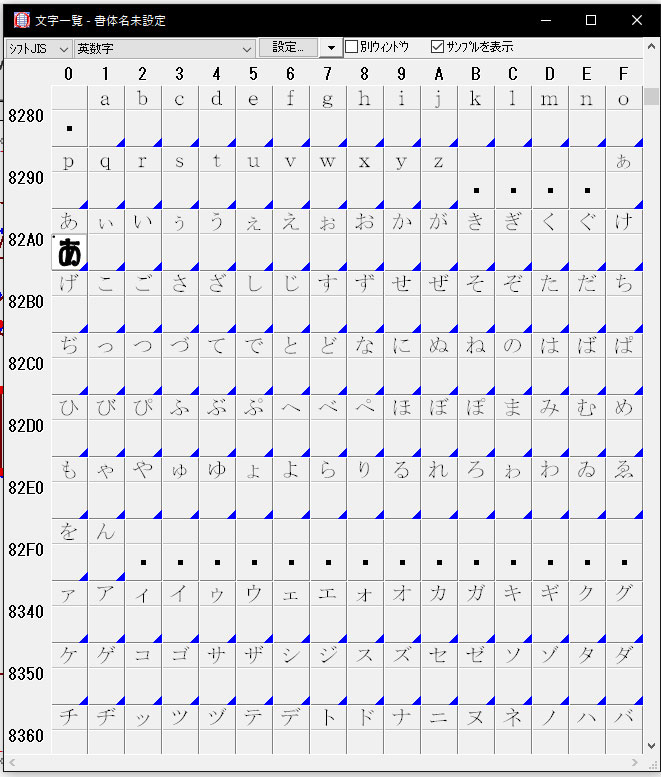
初期設定が終わると上記画像の画面になるので赤枠のリストのアイコンをクリックします。

クリックすると別ウィンドウで上記画像のインターフェースが表示されます。このリストのあの部分にあの文字デザインをコピペ、いの部分にあの文字デザインをコピペといった漢字でもくもくと単純作業をしていきます。

先に記載したイラレで文字を制作した際に左上と右下につけた黒丸がこの段階で役にたちます。画像をみてわかる通り赤枠にピッタリ収まる感じで貼り付けることが出来ます。後は黒丸を選択ツールで囲ってデリートで削除してしまえば良いわけです。
これらの作業を文字種分繰り返していけば念願のオリジナルフォントの完成です。
完成したフォントをコンテンツ販売ができるサイトに公開する
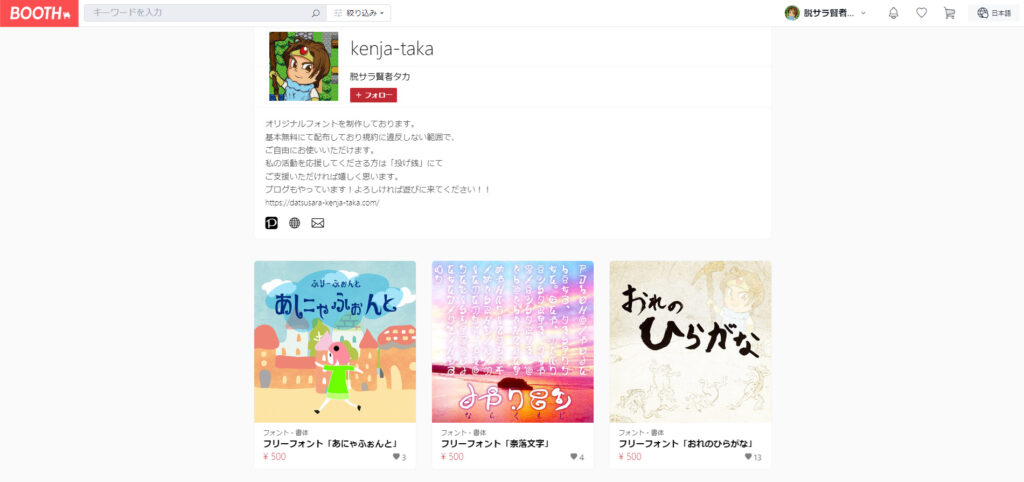
後はお好きなプラットホームでオリジナルフォントを公開しましょう。こういったサービスは数多くあるかと思いますが私はBoothを利用しています。

イメージ画像を制作し設定してより多くの方の目にとまるようにしてみてください。また、フォントデータと一緒にreadmeもつけて注意事項等を利用者に伝えておきましょう。
Boothでは、デジタルコンテンツ以外にもカップやTシャツなど物理的なアイテムも販売できますのでご自身のグッズなども簡単に販売できます。マニアックなニーズに応えられるアイテムもあるかと思いますので購入するだけの目的でも楽しいサイトだと思いますので是非利用してみてはいかがでしょうか!








